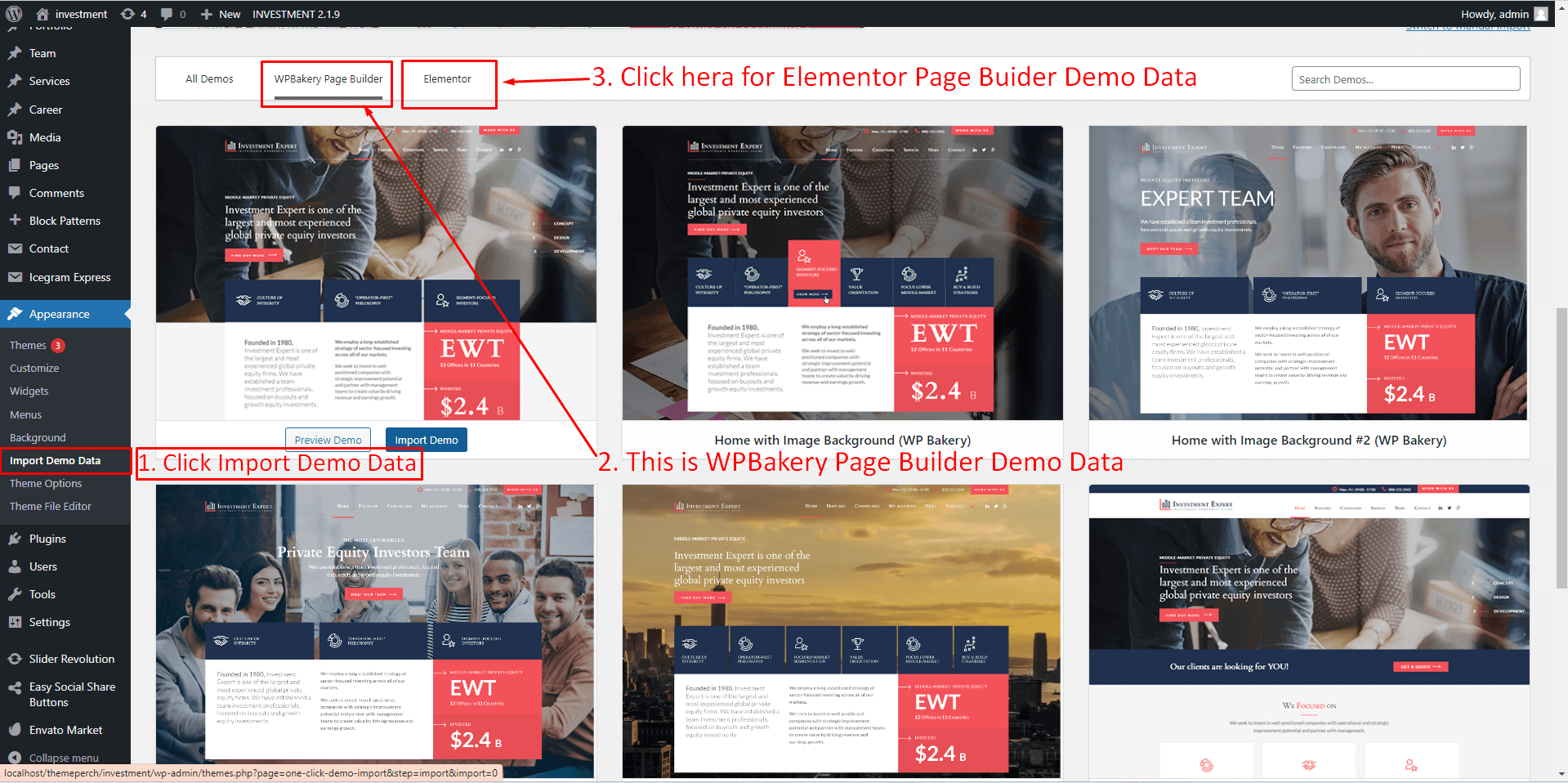
Go to Appearance -> Select Import Demo Data. Some Points to note:
- Make sure this is a fresh installation.
- Installed theme required plugins.
- While installer is running please do not refresh the page.
Select anyone layout to import

Import Elementor Demo data

Import WPBakery Page Builder Demo Data




Import Slider Revolution Demo Sliders
Go to Slider Revolution and Click on the Manual Import Button.

Drag and Drop Your Slider Import File or Click to Chose.

Go to investment-main-files-with-docs Folder. Select slider demo file and Click on Open Button


Open in editor your slider


Go to your Page, Header Setting. and Paste the slider shortcode in the shortcode input field.

Go to your page and let’s see your slider and page are working properly.